戦略メモ
どの本を読んでのメモかわからなくなってしまっているのだが、戦略に関する本を読んだときのメモを残しておく。
戦略
- 顧客のために独自の価値を生み出すこと(×ライバル企業を打ち負かすこと)
- 特別に調整されたバリューチェーンがなくても実現できる価値提案は戦略的に意味がない
- マーケティングだけの問題ではない(×方針 ×選択・パッケージング)
- 最高を目指す競争は、一見正しいように思えるが、実は自己破壊的な競争方法
- あらゆる顧客を満足させようと思わない
- 戦略はやらないことをはっきり打ち出して、初めて意味を持つ
- トレードオフは、競争優位を実現し持続させる
- 優れた戦略は、1つではなく多様の選択に立脚しており、さまざまな選択間の結びつきのうえ成り立っている。1つのコアコンピタンスが持続可能な競争優位を生み出すことはまずない
- 不確実な状況下で柔軟性を保つのは、得策のように思えても、何の主義主張も持たず、何の取り柄もない組織になるのがオチだ。変わりすぎることは、変わらなすぎることと同様、致命傷になりかねない
- 1つの戦略に徹するうえで、大胆な将来予測は必要ない。戦略に徹することで、イノベーション能力を混乱への対応力がかえって高まる
新たな分野を拓いた古典的名著『競争の戦略』(1980)
『競争優位の戦略―いかに高業績を持続させるか』(1985)
「競争の本質は、何をやらないかを選択することだ」
×「最高を目指す競争」
| 競争要因 | 影響 | 理由 |
|---|---|---|
| 新規参入者の脅威↑ | 収益性↓ | 価格↓ コスト↑ |
| サプライヤーの交渉力↑ | 収益性↓ | コスト↑ |
| 買い手の交渉力↑ | 収益性↓ | 価格↓ コスト↑ |
| 代替品↑ | 収益性↓ | 価格↓ コスト↑ |
| 既存企業同士の競争↑ | 収益性↓ | 価格↓ コスト↑ |
複数の競争要因に違いがある場合、またはどれか1つに大きな違いがある場合、別々の業界に属すると考えて良い。つまり、別々の戦略が必要となる。
- 自動車のモーターオイル
- トラックや固定エンジンのオイル
油そのものは違いないが、別々の業界
投下資本利益率(ROIC)
「割高な価格を要求できることが、差別化の本質である」
競争優位を理解するには、活動に焦点を絞ることがなにより大切だ
バリューチェーン ... 企業が製品を設計、生産、販売、配達、サポートするために遂行する活動の集合
Nintendo Switchでボイスチャットをする方法(マイクとスピーカーを接続する方法もあり)
子供がフォートナイトでボイスチャットをしたいと言うので、あれこれ調べてマイクとスピーカーを購入した。調べるのがなかなか面倒くさかったので情報をまとめておく。
Switchの設定
いろいろハマりポイントがあるようなのでググってみよう。
(これも面倒くさかったポイントなのだけど、力尽きたので。気が向いたら後日更新するかも。)
マイク付きイヤホンを使う
3.5mmミニジャックのころのiPhone付属のマイク付きイヤホンが使えることを確認済み。市販のiPhone対応となっているマイク付きイヤホンは使えると思って良い。
同様に、Galaxy対応の製品も使える。

【2020最新版】イヤホン 有線 高音質 通話可能 軽量 3.5mm ジャック 多機種対応
- メディア: エレクトロニクス
ゲーミングヘッドセットを使う
ゲーミングヘッドセットと呼ばれているものはすべて使えると思われる。Switch対応が明記されているこちらが安価で安心。
マイクとスピーカーを使う
子供がフォートナイトに夢中で1日何時間もやっている。それはまだいいのだが、マイク付きイヤホンでボイスチャットをしているのが非常に気になる。難聴が心配だ。マイクとスピーカーを使いたい。これがなかなかのクセモノで、注意しないとせっかく買ったものが動かないということになるので、ここにそのノウハウをまとめておく。
結論、これを買え!(マイクとスピーカーを使う)
僕がAmazonで購入したときには3,681円で買えた。
分岐ケーブル
商品説明が購入者が知らなければならないことをきちんと説明していてとても安心できる商品なのでこちらがおすすめ。
マイク
できるだけ周辺の音(生活音や会話)を拾ってほしくないので単一指向性のものを選定。

ヘッドセットマイクキット有線タイプ 拡声器用 講義、説明会、屋外イベントでの拡声器用。
- メディア: エレクトロニクス
スピーカー
(家庭内での)ポータブルな利用を考慮して電池式のステレオスピーカーから選択。
ちゃんと理解しよう(マイクとスピーカーを使う)
Switchの仕様
まずは、Nintendo Switch の仕様を確認すると以下の通り記載がある。
| 項目 | 仕様 |
|---|---|
| ヘッドホン/マイク端子 | 3.5mmの4極ステレオミニプラグ(CTIA規格) ※すべての製品について、任天堂が動作を保証するものではありません。 |
ステレオミニプラグの仕様
ステレオミニプラグには、2極、3極、4極、5極と種類があって互換性がない。
Switchに採用されている4極には、「CTIA」と「OMTP」の2つの規格があるが、Switchに採用されているのは「CTIA」。ここを間違えると動作しないので要注意。豆知識として、iPhoneやGalaxyはCTIAを採用しているので、iPhone対応やGalaxy対応と書かれた製品はSwitchでも使用できる。(2011年頃までの旧型のXperiaや海外製品などにはOMTP規格のものがある。)
分岐ケーブルの選定
ここで必要な分岐(変換)は以下の内容。分岐(変換)ケーブルのなかには単に音声を2系統に分岐するだけのケーブルもあるので注意。
3極ヘッドフォン用メス + 3極マイク用メス <---> 4極オス
商品説明が購入者が知らなければならないことをきちんと説明していてとても安心できる商品なのでこちらがおすすめ。
こちらも簡素ながら最低限の記載はあるのでよいかも。なにしろ安価。
マイクの選定
前述の分岐(変換)ケーブルで3極マイク用メスが用意されたので、ステレオ対応のマイクを用意する。(モノラルだと2極になる。2極のモノラルプラグを3極のステレオジャックに挿しても使えると思うが、使えないという話もあるので要注意。)
できるだけ周辺の音(生活音や会話)を拾ってほしくないので単一指向性のものを選定。

ヘッドセットマイクキット有線タイプ 拡声器用 講義、説明会、屋外イベントでの拡声器用。
- メディア: エレクトロニクス
スピーカーの選定
前述の分岐(変換)ケーブルで3極ヘッドフォン用メスが用意されたので、3.5mmステレオミニプラグの製品を用意する。
(家庭内での)ポータブルな利用を考慮して電池式のステレオスピーカーから選択。
出力がモノラルでも十分ならもっと安価なこちらも候補。
以上
参考
まだフッサフサだが気になり始めたのでリアップのシャンプーを購入してみた
客観的に見て僕はまだフッサフサだ。髪も太くて多い。しかし、子供の頃から剛毛、髪が多いと言われてきたのに、洗髪後に鏡を見ると髪の隙間から頭皮がよく見えるくらい髪が細く量も少なくなってきた。30代後半から徐々に気になっていたのだ。なにしろハゲ家系なのだ。こういうことは異常が現れ始めた初期に治療するのが最も効果がある。ハゲが目立つようになってからでは遅い。
そんなときにこの記事。
有効成分はミノキシジルということなので、調べるとミノキシジルを含む育毛剤が7000円程度からあるようだ。これからはじめようと思った。
その前にいったん本家のサイトをみておこうとしたところ、症状に合わせたおすすめ商品に誘導され、たまに頭皮がかゆいのが気になっていた僕はいったんこれを購入してしばらく様子を見ることにした。
素人が自分の頭髪量を定量的に図ることは難しいが、半年ほど様子を見よう。
【2020/09/28追記】
2020/09/26から使用開始。さっそく翌日から頭皮の油が抑えられて、頭をマッサージした後の指の匂いが全然違った。元々、ほんの少し感じていただけの頭皮の痒みは変化なし。
有効成分ミノキシジルも要するに血行を促進することで症状を改善するということなので、意識的に指で頭マッサージすることが増えているが、これはいいのか悪いのか。
Google Driveの画像に直リンク(ダイレクトリンク)
オンラインストレージサービスに保管した画像にこのように直リンクしたい。
<img src="https://drive.google.com/uc?id=hogefoobar" alt="直リンク例">
ブログなどから直リンク(ダイレクトリンク)を貼るのに使えるストレージサービスを探したところ、ひと手間書けるとGoogle Driveが使えることが判明。裏技的なものなので将来いつまで利用可能かはわからないが、どこの馬の骨ともわからないサービスよりは余程安定して使えるだろうと判断。無料だし。
Google Driveで対象の画像を右クリックして「リンクを取得」を選択。「リンクを知っている全員」が「閲覧者」と設定して、「リンクをコピー」する。
得られたURLは以下のような形式となっている。
https://drive.google.com/file/d/英数記号33文字のID/view?usp=sharing
これを以下の形式に変更してしようする。
https://drive.google.com/uc?id=英数記号33文字のID
driveをdocsとしても利用可能。
https://docs.google.com/uc?id=英数記号33文字のID
以上
--広告--
Highcharts入門
--広告--

初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発
- 作者:Ethan Brown
- 発売日: 2017/01/20
- メディア: 単行本(ソフトカバー)
ライセンス取得
商用利用は有償。 Developer License : 535ドル / 96,700円〜
Non-Commercial License は、無料のライセンス。取得にはフォーム申請が必要。個人のサイト、学校のサイト、非営利団体、購入前の試用は利用可能。フォーム申請すると即時メールが返ってきてライセンス取得できる。Creative Commons Attribution-NonCommercial 3.0 が適用される。
ロード
参考:Installation | Highcharts.com
Highchartsのロード
<script src="https://code.highcharts.com/highcharts.js"></script>
Highcharts Stockのロード
Highcharts Stock(highstock.js)にはHighcharts(highcharts.js)が含まれているので、両方をロードする必要はない。
<script src="https://code.highcharts.com/stock/highstock.js"></script>
Highcharts Maps
highmaps.jsのロードは不要だが、highmaps.jsには完全なhighcharts.jsは含まれていない。
<script src="https://code.highcharts.com/stock/highmaps.js"></script>
同時利用
同じページでhighcharts.jsと他のライブラリも必要な場合は、モジュールとしてロードする。
<script src="https://code.highcharts.com/stock/highstock.js"></script> <script src="https://code.highcharts.com/stock/modules/exporting.js"></script> <script src="https://code.highcharts.com/maps/modules/map.js"></script>
最初のグラフ
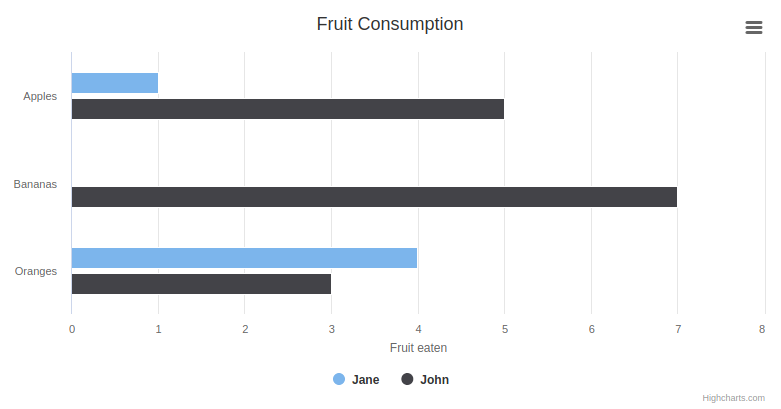
このグラフを作成してみよう。
ちなみに、Non-Commercial License なので右下にうっすらとHighchart.comと表示されている。
グラフの種類を選び値をセットしているだけだが、グラフにマウスを合わせると値を示したり、判例にマウスオーバーするとその人のグラフだけハイライトしたりもする。

divタグにidとサイズを指定。
<body> <div id="container" style="width:100%; height:400px;"></div> </body>
グラフの初期化。上記のdivタグはidのcontainerで参照し、Highchartsのコンストラクタ(初期化)で使われている。
<head> <script src="https://code.highcharts.com/highcharts.js"></script> <script> document.addEventListener('DOMContentLoaded', function () { var myChart = Highcharts.chart('container', { chart: { type: 'bar' }, title: { text: 'Fruit Consumption' }, xAxis: { categories: ['Apples', 'Bananas', 'Oranges'] }, yAxis: { title: { text: 'Fruit eaten' } }, series: [{ name: 'Jane', data: [1, 0, 4] }, { name: 'John', data: [5, 7, 3] }] }); }); </script> </head>
テーマの入手と適用
好みに応じてテーマを設定することで見栄えを変えることができる。
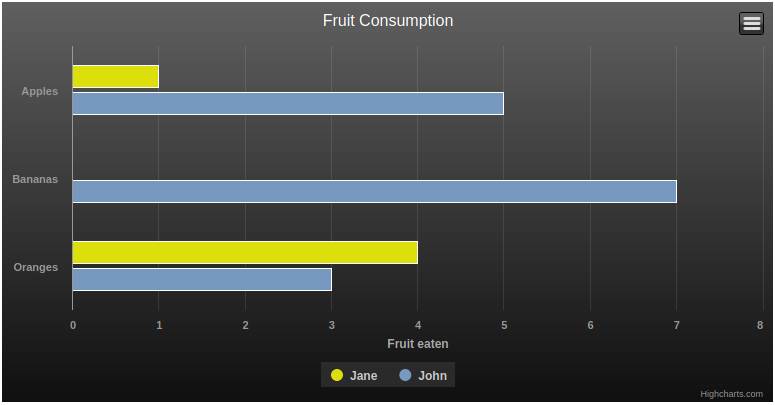
grayテーマを適用してみよう。

テーマはCDNでは提供されていないようなので、ダウンロードして利用する。highcharts.jsロードの直後に設定する。
Non-Commercial Licenseの通知メールからダウンロードページに遷移して Highcharts-8.2.0.zip をダウンロード、解凍して入手するのが正しい入手経路ではないかと思うが、Githubのこちらのページからも入手可能。
<script src="https://code.highcharts.com/highcharts.js"></script> <script type="text/javascript" src="js/themes/gray.js"></script>
オプション設定
グラフ表示のオプションはJavaScriptオブジェクトを使用して、次のように書ける。renderToにdivタグはidのcontainerを指定している。
var options = { chart: { renderTo: 'container', type: 'bar' }, series: [{ name: 'Jane', data: [1, 0, 4] }] };
コンストラクタ Highcharts.Chart を呼び出し初期化するときに、オプションを設定する。
var chart = new Highcharts.Chart(options);
options作成後に設定の追加(メンバーの追加)をすることも可能。上記の例で作ったオブジェクトならば、options.series は配列なので、pushメソッドを持っている。
options.series.push({ name: 'John', data: [3, 4, 2] })
JavaScriptの便利なところは、ドット記法と角括弧記法が等価なので、すべてのメンバーに文字列名でアクセスできるところ。つまり、options.chart.renderTo と options['chart']['renderTo'] は等価となる。
グローバル・オプション
同じページのすべてのチャートにオプションのセットを適用したい場合は、以下のように Highcharts.setOptions を使用する。
Highcharts.setOptions({ chart: { backgroundColor: { linearGradient: [0, 0, 500, 500], stops: [ [0, 'rgb(255, 255, 255)'], [1, 'rgb(240, 240, 255)'] ] }, borderWidth: 2, plotBackgroundColor: 'rgba(255, 255, 255, .9)', plotShadow: true, plotBorderWidth: 1 } }); var chart1 = new Highcharts.Chart({ chart: { renderTo: 'container', }, xAxis: { type: 'datetime' }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], pointStart: Date.UTC(2010, 0, 1), pointInterval: 3600 * 1000 // one hour }] }); var chart2 = new Highcharts.Chart({ chart: { renderTo: 'container2', type: 'column' }, xAxis: { type: 'datetime' }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], pointStart: Date.UTC(2010, 0, 1), pointInterval: 3600 * 1000 // one hour }] });
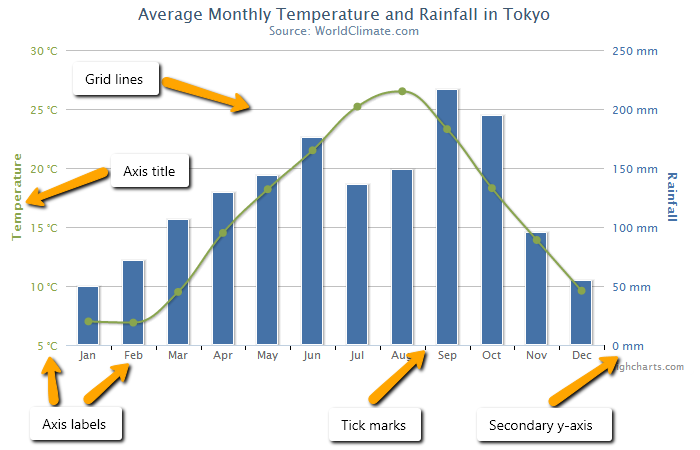
Highchartsを理解する
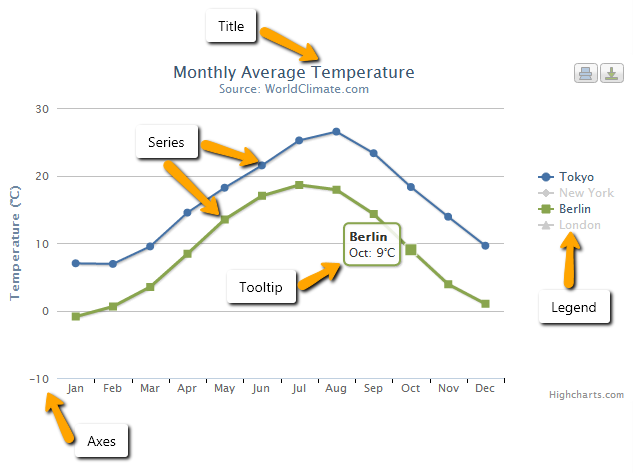
Highchartsを理解するには、グラフのさまざまな部分と概念を理解することが重要となる。
以下にグラフの主な概念を説明する。

タイトル(title)とサブタイトル(subtitle)
参考:Title and subtitle / title / subtitle / setTitle
グラフは標準ではグラフの上部に表示され、オプションでその下にサブタイトルを表示することもできる。
var options = { title: { text: 'タイトル' }, subtitle: { text: 'サブタイトル' } }
align, float, margin, verticalAlignなどのオプションを指定することもできる。
var options = { title: { text: 'タイトル', algin: 'left' }, subtitle: { text: 'サブタイトル' algin: 'left' } }
また、後から動的に変更することも可能。
$('#color').click(function () { chart.setTitle( { style: { color: 'red' } }, { style: { color: 'green' } } ); });
シリーズ(Series)
参考:Series
シリーズは系、系列という意味、適切な訳がわからないのでシリーズとする。シリーズとは、1つのデータセットで、1つの折れ線グラフや1つの列を表す。グラフにプロットされたすべてのデータはシリーズを使用している。
データの表現方法(データ構造)には3つの方法がある。
1.配列
数値の配列。数値はYの値となる。Xの値は0から1ずつ増えていくか、pointStartオプションおよびpointIntervalオプションから自動計算される。もし軸にカテゴリーがあればそれが使われる。
data: [0, 5, 3, 5]
2.配列の配列
2つの値をもつ配列の配列。最初の値はXの値で、2つ目の値はYの値となる。最初の値が文字列の場合はポイントの名前として使用され、Xの値は1ずつ増えていくか、pointStartオプションおよびpointIntervalオプションから自動計算される。(arearangeなど一部のシリーズは3つ以上の値を持つ。)
data: [[5, 2], [6, 3], [8, 2]]
3.連想配列の配列
名前付き値の配列。これは、options.point で見たようなポイント設定オブジェクトとなる。name属性はグラフや凡例の上にカーソルを合わせると表示される。
Highcharts Stock でこのオプションを使用するには、ポイントの総数が turboThreshold を超えてはならない、または turboThreshold の設定を増やす必要がある。
data: [{ name: 'Point 1', color: '#00FF00', y: 0 }, { name: 'Point 2', color: '#FF00FF', y: 5 }]
ツールチップ(Tooltip)
参考:Tooltip
グラフ上のシリーズやポイントにカーソルを合わせると、チャートの特定の部分の値を説明するツールチップが表示される。

凡例(Legend)
参考:Legend
凡例は、定義されたシンボルとシリーズの名前をグラフに表示する。凡例にマウスを合わせるとシリーズを強調する。凡例をクリックすることでシリーズを有効にしたり無効にしたりできる。

軸(Axes)
参考:Axes
グラフのX軸とY軸は、異なるデータに対して複数の軸を用意することもできる。ほとんどのグラフは軸を持っているが、円グラフには軸がない。

ラベル(Labels)
軸のラベル(Axis labels)は、フォーマッタ機能を使用してカスタマイズすることもできる。
次の例では、y 軸ラベルの値を取り、その最後に % 記号を追加しています。
var options = { ... yAxis: { labels: { formatter: function() { return this.value + ' %'; } }, }, ...
グリッド線(Grid lines)
グリッド線は、グラフの値を読みやすくするために水平線および垂直線を表示する。標準では無効になっている。有効にするには、 gridLineWidth を設定する。
xAxis: { gridLineWidth: 1 }, yAxis: { gridLineWidth: 1 }
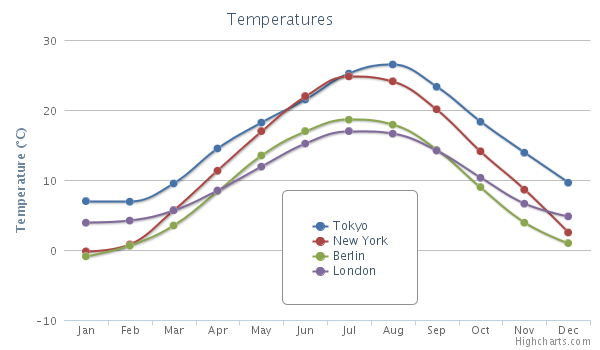
複数の軸(Multiple axes)
複数の軸を持つには、以下のように複数の軸を作成する必要がある。
最初のyAxisはインデックス0から始まることに注意。グラフの右側に置く軸には、opposite: true オプションを指定する。
yAxis: [{ //--- Primary yAxis title: { text: 'Temperature' } }, { //--- Secondary yAxis title: { text: 'Rainfall' }, opposite: true }], series: [{ yAxis: 0, data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] },{ yAxis: 1, data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }]
軸のタイトル(Axis title)
軸のタイトル。標準ではY軸は表示、X軸は非表示となる。
軸のタイプ(Axis types)
軸は、直線、対数(log)、日付、カテゴリのいずれかになる。軸のタイプは次のように設定する。
// The types are 'linear', 'logarithmic' and 'datetime' yAxis: { type: 'linear', } // Categories are set by using an array xAxis: { categories: ['Apples', 'Bananas', 'Oranges'] }
日時(Datetime)
タイプが日時の軸は、適切な間隔で丸めた日にちが使われる。
便利な関数をいくつか紹介。
// Get time in millis for UTC Date.UTC(year,month,day,hours,minutes,seconds,millisec) // Get time in millis for your local time Date.parse("Month day, year"); // Built in Highcharts date formatter based on the [PHP strftime](https://php.net/manual/en/function.strftime.php) (see [API reference](https://api.highcharts.com/class-reference/Highcharts#.dateFormat) for usage) Highcharts.dateFormat("Month: %m Day: %d Year: %Y", 20, false);
ドリルダウン(Drill down)
参考:Drill down / Drill down Demo
Highcharts にはドリルダウン機能が組み込まれている。グラフをクリックするとグラフが詳細な内容に置き換えられることを示すアニメーションが動作する。Drill down Demo で動作を確認するとわかりやすい。シリーズを連結することで、複数レベルのドリルダウンを適用することもできる。
親となるシリーズはdrilldownオプションを指定することで drilldown.series とリンクさせる。子供となる drilldown.series ではidオプションで親を指定する。
series: [{ name: 'Things', colorByPoint: true, data: [{ name: 'Animals', y: 5, drilldown: 'animals' }, { name: 'Fruits', y: 2, drilldown: 'fruits' }, { name: 'Cars', y: 4, drilldown: 'cars' }] }], drilldown: { series: [{ id: 'animals', data: [ ['Cats', 4], ['Dogs', 2], ['Cows', 1], ['Sheep', 2], ['Pigs', 1] ] }, { id: 'fruits', data: [ ['Apples', 4], ['Oranges', 2] ] }, { id: 'cars', data: [ ['Toyota', 4], ['Opel', 2], ['Volkswagen', 2] ] }] }
非同期
多くの場合、ドリルダウンのデータを動的にロードしたいだろう。それには、drilldown オプションを true に設定し、chartのドリルダウン・イベントを使用してクリックされたらシリーズを読み込む。シリーズが読み込まれたら、Chart.addSeriesAsDrilldown メソッドを呼び出してデータを追加する。
// Create the chart Highcharts.chart('container', { chart: { type: 'column', events: { drilldown: function (e) { if (!e.seriesOptions) { var chart = this, drilldowns = { Animals: { name: 'Animals', data: [ ['Cows', 2], ['Sheep', 3] ] }, Fruits: { name: 'Fruits', data: [ ['Apples', 5], ['Oranges', 7], ['Bananas', 2] ] }, Cars: { name: 'Cars', data: [ ['Toyota', 1], ['Volkswagen', 2], ['Opel', 5] ] } }, series = drilldowns[e.point.name]; // Show the loading label chart.showLoading('Simulating Ajax ...'); setTimeout(function () { chart.hideLoading(); chart.addSeriesAsDrilldown(e.point, series); }, 1000); } } } }, title: { text: 'Async drilldown' }, xAxis: { type: 'category' }, legend: { enabled: false }, plotOptions: { series: { borderWidth: 0, dataLabels: { enabled: true } } }, series: [{ name: 'Things', colorByPoint: true, data: [{ name: 'Animals', y: 5, drilldown: true }, { name: 'Fruits', y: 2, drilldown: true }, { name: 'Cars', y: 4, drilldown: true }] }], drilldown: { series: [] } });
参照
以上
--広告--

初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発
- 作者:Ethan Brown
- 発売日: 2017/01/20
- メディア: 単行本(ソフトカバー)
JavaScriptで重要な3つの概念のメモ
から、
を視聴。
JavaScript初心者の僕には、3回に分けて説明された詳細なJavaScriptの歴史はとても参考になった。
1つだけ動画を見るならこちら。
【モダンJavaScript #6】JavaScriptで重要な3つの概念【フロントエンドエンジニア講座】
メモ
- モジュール
- CommonJS形式(CJS形式):node.jsで使われている
- ES Modules形式(ESM形式):ES2015以降はこちら
- パッケージ管理システム
- npm
- ビルド
- webpack:いまからならこれ1つでOK
あと、Babelを覚えておけばOK。






